Mon Port folio

今まで作ったものを載せているページです。
自己紹介
About us
初めまして、monと申します。
私が初めてWebプログラミングに触れたのは、高校を卒業して専門学校に入学してからでした。
そこで一通りのコーディングを学んだのですが、ふとした瞬間に「やっぱりWeb業界に再度挑戦してみたい!」という思いがこみ上げて来て、1からもう一度トライしてみようと再度勉強中です。
私が初めてWebプログラミングに触れたのは、高校を卒業して専門学校に入学してからでした。
そこで一通りのコーディングを学んだのですが、ふとした瞬間に「やっぱりWeb業界に再度挑戦してみたい!」という思いがこみ上げて来て、1からもう一度トライしてみようと再度勉強中です。

できる事
Services

HTML5
コーディング

CSS3
デザイン

Bootstrap
CDNを利用してのコーディング

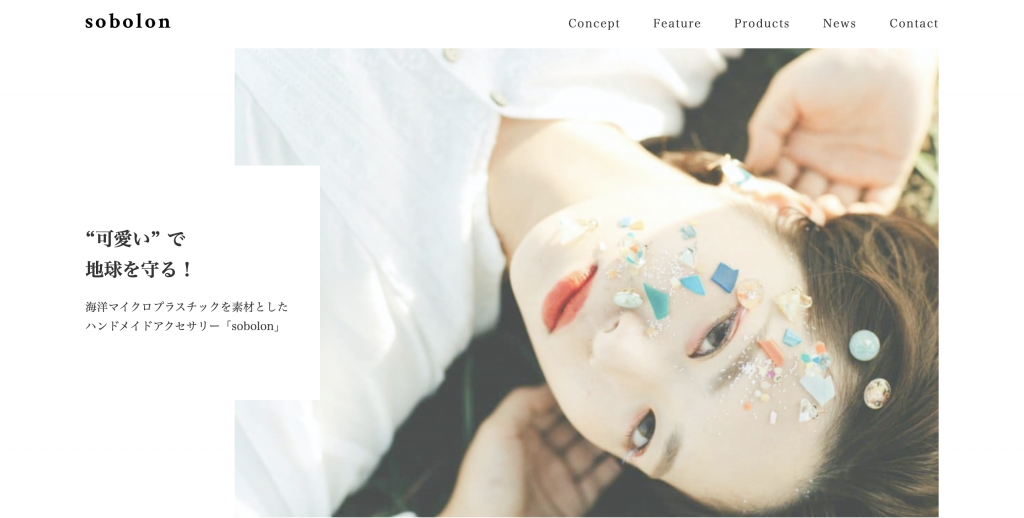
Adobe XD
デザインカンプからのファイルの書き出し

Javascript
(jQuery)
サイトの動きの付け方

Sass
(Scss)
入れ子形式、変数を使っての書き方

PHP
(SQL)
データベースの使い方

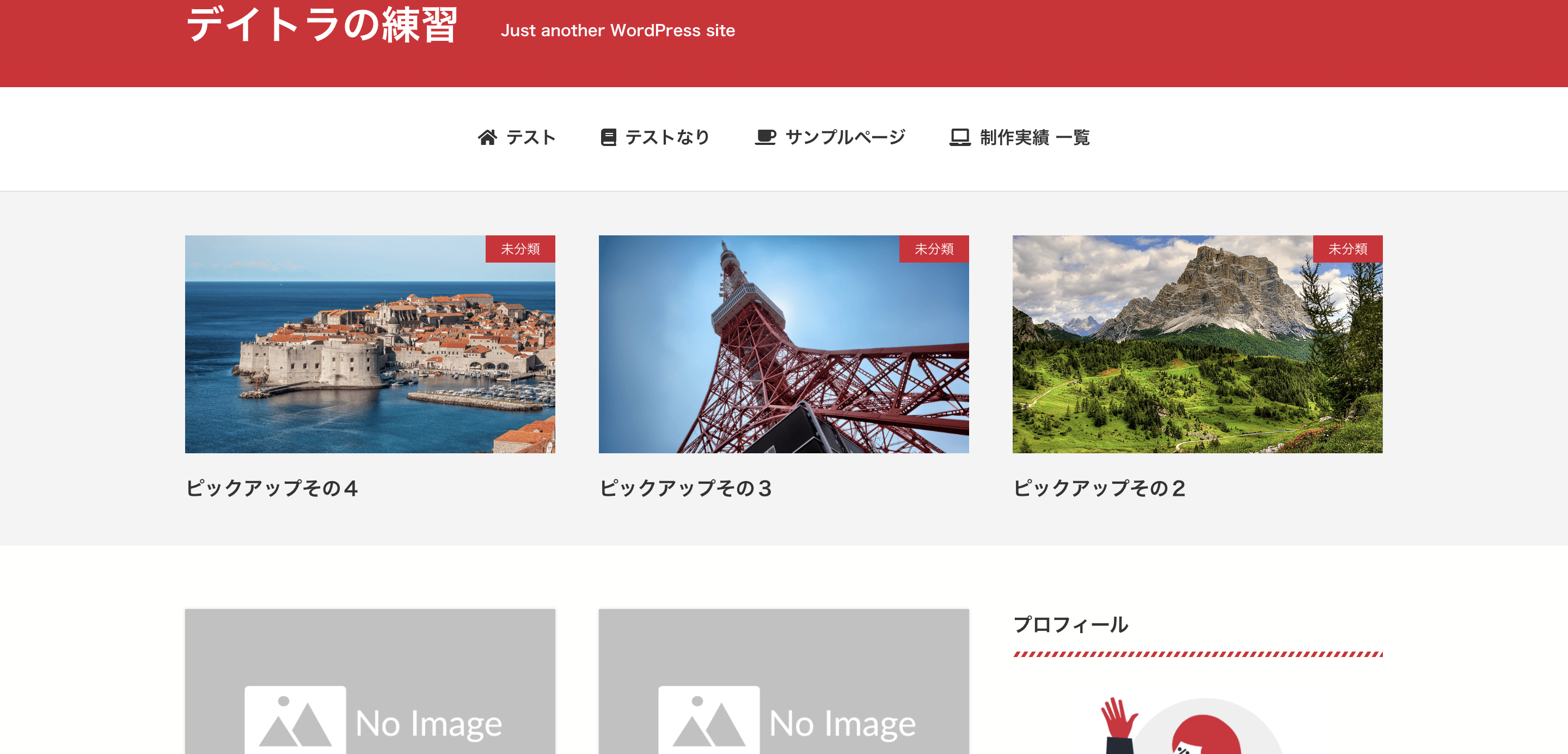
WordPress
オリジナルテンプレート、
ブロックエディターでの製作
ブロックエディターでの製作

ちなみに・・・
こちらのサイトは、
ブロックエディターで製作しました。
ブロックエディターで製作しました。
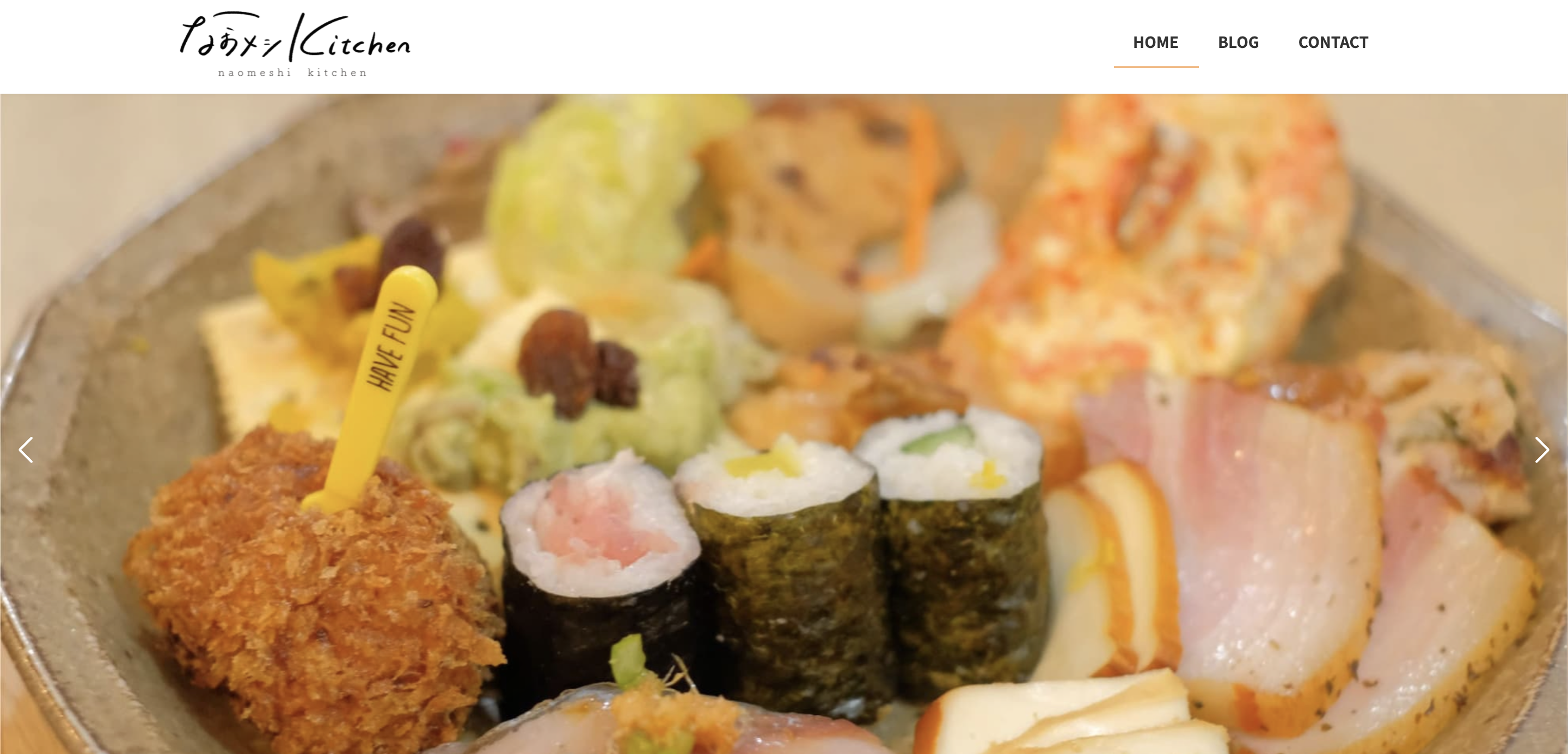
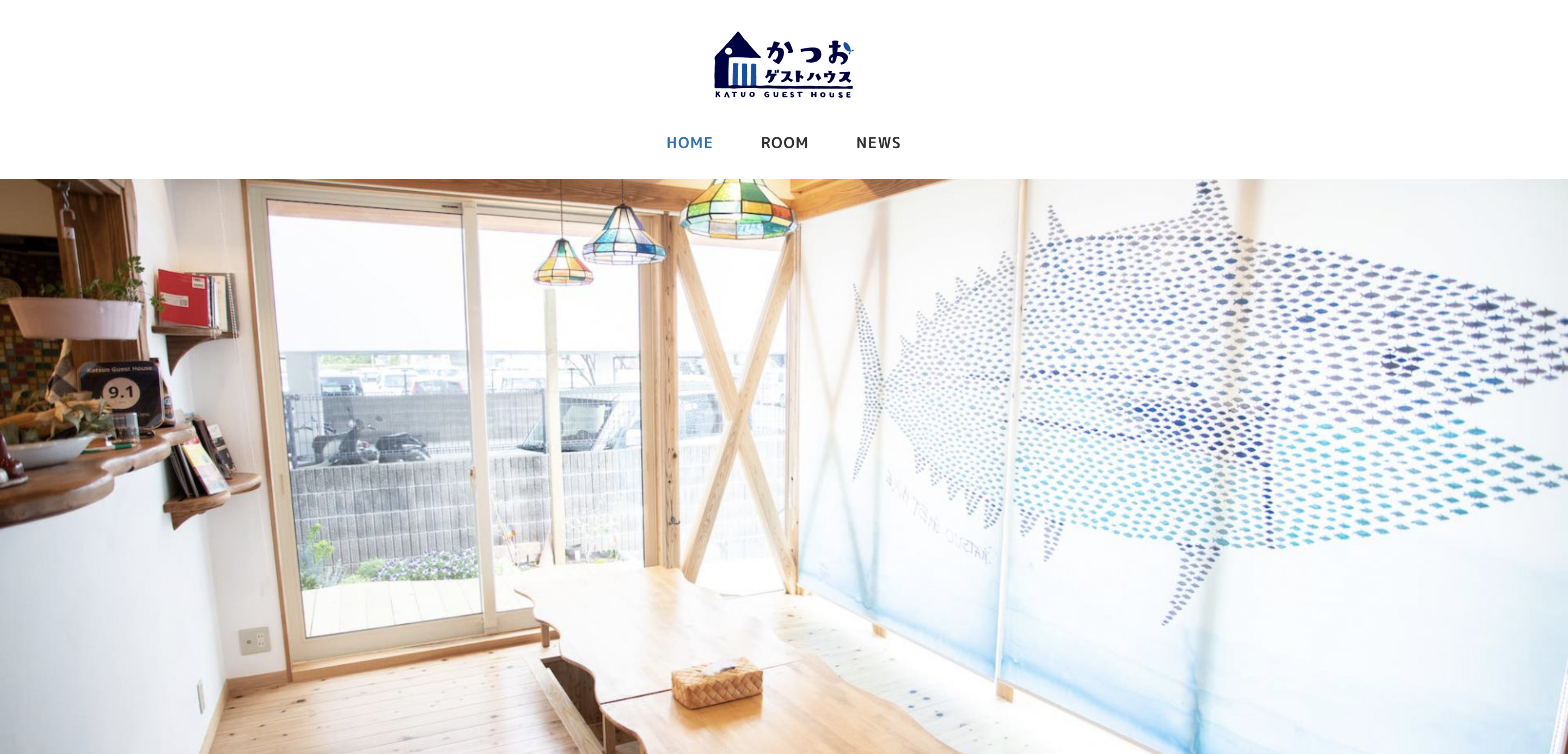
作ったもの
Portfolio
基本的には、デイトラさんで学習させて頂きました。
basic認証は ID:tester パスワード:password で閲覧出来ます
basic認証は ID:tester パスワード:password で閲覧出来ます
お問い合わせ
Contact
twitterのSMSより受け付けています。